Xamarin’de Malzeme Teması’nı Özelleştirme
İçindekiler
Bu yazıda Malzeme Teması konusuna daha yakından bakacağız. Android platformundaki yerleşik temaları ve Xamarin.Forms’un varsayılan temasını birlikte inceleyeceğiz. Ve son olarak, Xamarin.Forms’da özel bir tema oluşturup kullanacağız.
Malzeme Teması Nedir?
Öncelikle Malzeme Teması ile ilgili şunları belirtmekte fayda var.
Malzeme Teması, sandığınız gibi sistem çapında bir “tema” değildir. Başka bir deyişle, kullanıcıların temalar arasından seçim yaparak değiştirebileceği bir ayar değildir. Aksine, uygulamanızın görünümünü özelleştirmek için kullanabileceğiniz temel bir stildir.
Malzeme Teması ile markanızı temsil eden temalar oluşturabilirsiniz. Yani Android’in varsayılan renklerini geçersiz kılarak statusBar, navigationBar gibi alanlara istediğiniz rengi verebilirsiniz. Özel temalar oluşturabilir ve uygulama içerisinde kullanabilirsiniz.
Hatta görünümler için kendi tarzınızı bile yaratabilirsiniz. Örneğin, CarouselView’ün arka plan rengini veya genişliğini özel temanızla eşleşecek şekilde değiştirebilirsiniz. Yani Xamarin’in yerleşik kontrollerini Malzeme Teması ile dilediğinizce özelleştirebilirsiniz.
Malzeme Teması, Xamarin’de Android 5.0 (Lollipop) ile başladı. Yani bu özellik Android 5.0’da yerleşik olarak gelir ve uygulama tarafından kullanılabilir. Eğer uygulamanızı Android 5.0’dan daha eski bir sürümde çalıştırırsanız, eski temaya geri dönecektir.
Gereksinimler
Xamarin uygulamalarında Malzeme Teması kullanmak için bazı gereksinimler vardır. Eğer düşük sürümleri kullanıyorsanız aşağıdaki minimum sistem gereksinimlerine göre güncelleyin.
- Xamarin.Android – Xamarin.Android 4.20 veya üstü
- Java JDK 1,8 – JDK 1.7 API seviyesi 23 ve altı. JDK 1.8 Oracle
- Android SDK – Android 5,0 (API 21)
Android’de Malzeme Teması
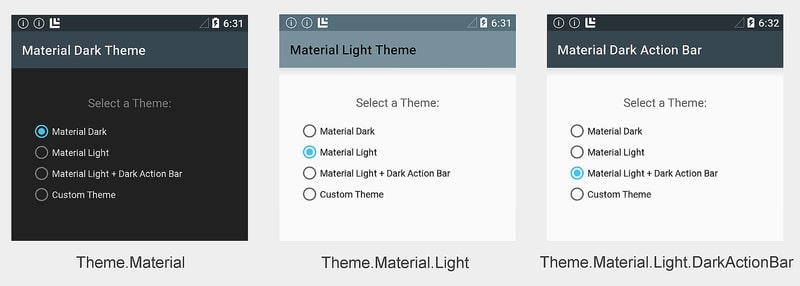
Android, üç farklı malzeme teması sağlar:
- Theme.Material – Malzeme temasının karanlık versiyonu. Android 5.0’da varsayılan bir özelliktir.
- Theme.Material.Light – Malzeme temasının açık versiyonu.
- Theme.Material.Light.DarkActionBar – Materyal temasının açık versiyonu, karanlık bir eylem çubuğu.
Bu temalar şöyle görünür:

Malzeme Temasını kullanmanın iki yolu vardır:
1 Birincisi, herhangi bir özelleştirme olmadan uygulama düzeyinde yerleşik olarak kullanmaktır. Yani, Aktivite düzeyinde herhangi bir değişiklik yapmadan tüm uygulama boyunca tek bir tema kullanırsınız.
2 Aktivite düzeyinde bir tema yapılandırarak kullanmaktır. Bu, her aktivite için farklı temalar atamak anlamına gelir. Eğer her Aktivitenin farklı bir görünüme sahip olmasını istiyorsanız, her bir Aktivite için bir tema oluşturmanız gerekir.
Uygulama Teması
Xamarin.Andorid uygulamalarında varsayılan tema Theme.Material’dir. Yani karanlık tema. Bu şekilde, tüm uygulama boyunca aynı tema görünür.
Bu temayı değiştirmek için, AndroidManifest.xml dosyasındaki uygulama düğümünün android: theme özniteliğini değiştirmelisiniz . Yukarıda bahsettiğim Theme.Material, Theme.Material.Light veya Theme.Material.Light.DarkActionBar arasından seçim yapabilirsiniz.
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>Alternatif olarak, AssemblyInfo.cs dosyasındaki Tema özniteliğini aşağıdaki gibi değiştirebilirsiniz.
[assembly: Application(Theme="@android:style/Theme.Material.Light")]Activity Teması
Uygulamanızdaki her Aktivitenin farklı bir görünüme sahip olmasını istiyorsanız, her Aktiviteye özel bir Tema kullanmalısınız. Bunu yapmak için, aşağıdaki gibi her Activity tanımının üzerine [Activity] özelliğini ekleyin.
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")] Özel Temaları Kullanma
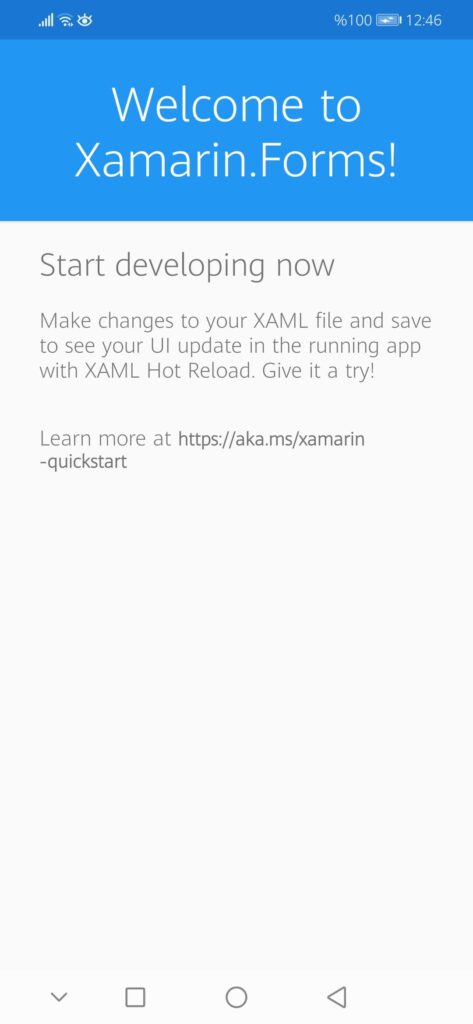
Yukarıda bahsettiğim karanlık, açık ve karanlık temalar, Android’in yerel sürümünde bulunan temalardır. Xamarin.Forms’da bu temalar yerine “MainTheme” adlı bir tema vardır. Yani bildiğimiz tema mavi tonlarındaki tema. Yeni bir projede uygulamayı ilk başlattığımızda aslında MainTheme’deki renkleri görürüz.
Ancak, bu yerleşik temayı kullanmak zorunda değilsiniz. MainTheme’yi değiştirebilir veya yeni bir tema tasarlayabilirsiniz.

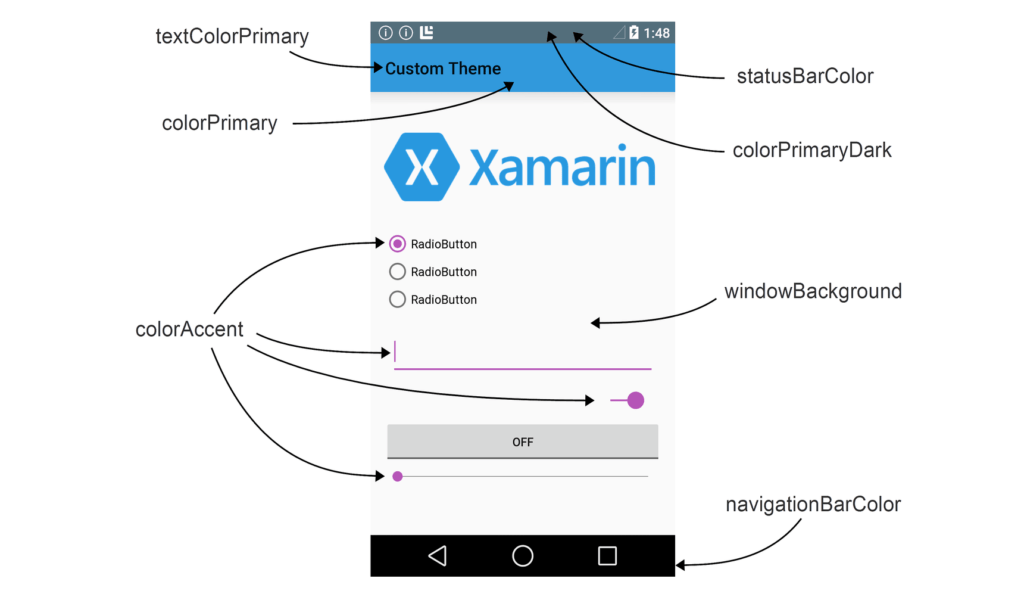
Malzeme Temasıyla özelleştirebileceğiniz alanlar şunlardır:

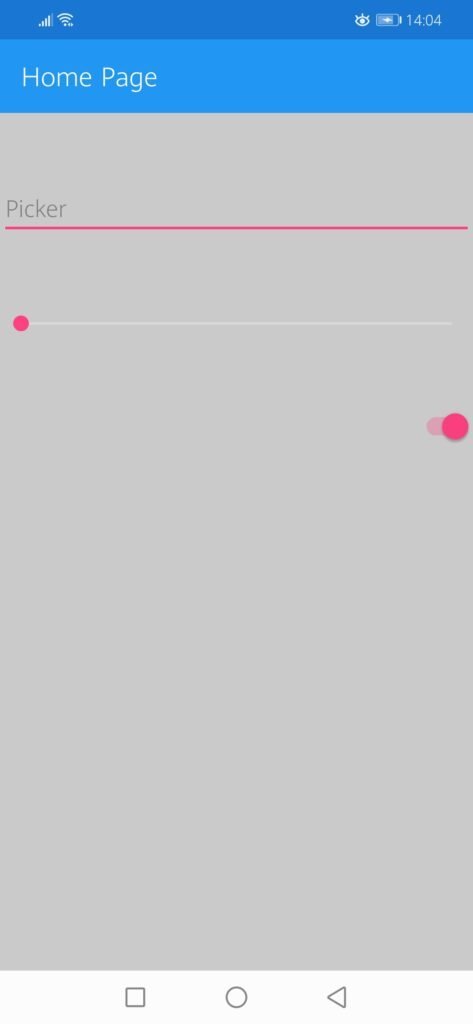
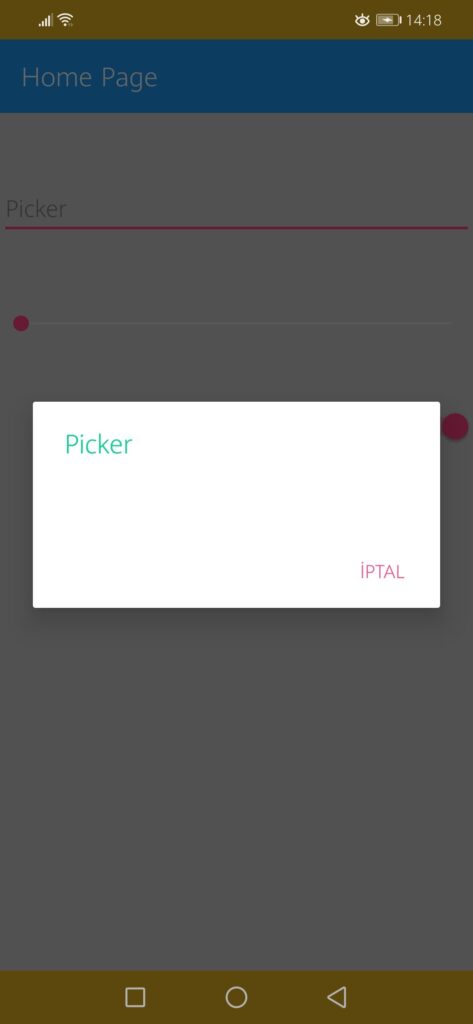
Aşağıda bir StackLayout içerisinde Picker, Slider ve Switch elemanları var. Xamarin.Forms’un MainTheme’sinde bu elemanlar şekildeki gibi görünüyor. Şimdi Malzeme Temasıyla biraz oynayarak bu elemanların ve özelleştirilebilir alanların görünümünü değiştirelim.
<StackLayout>
<Picker Title="Picker" Margin="0,50,0,50" />
<Slider Minimum="0" Maximum="50" Margin="0,0,0,50" />
<Switch IsToggled="True" Margin="0,0,0,50" />
</StackLayout>
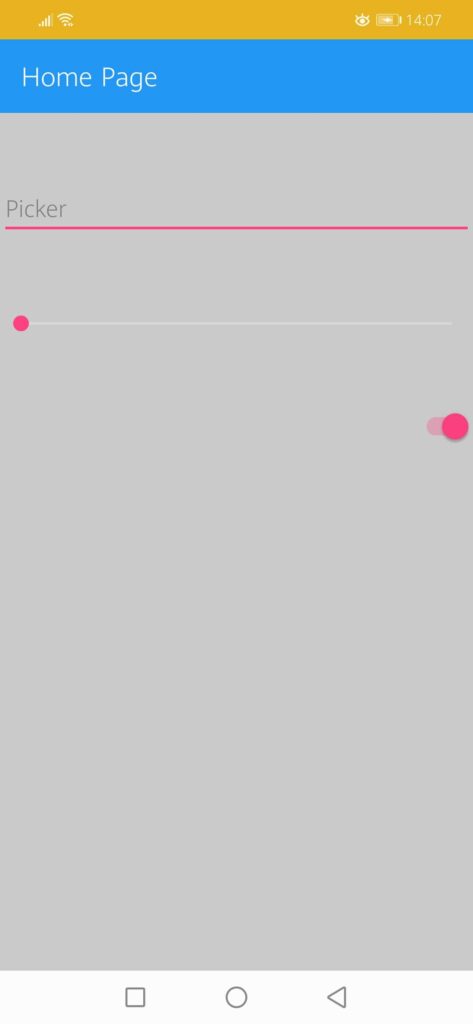
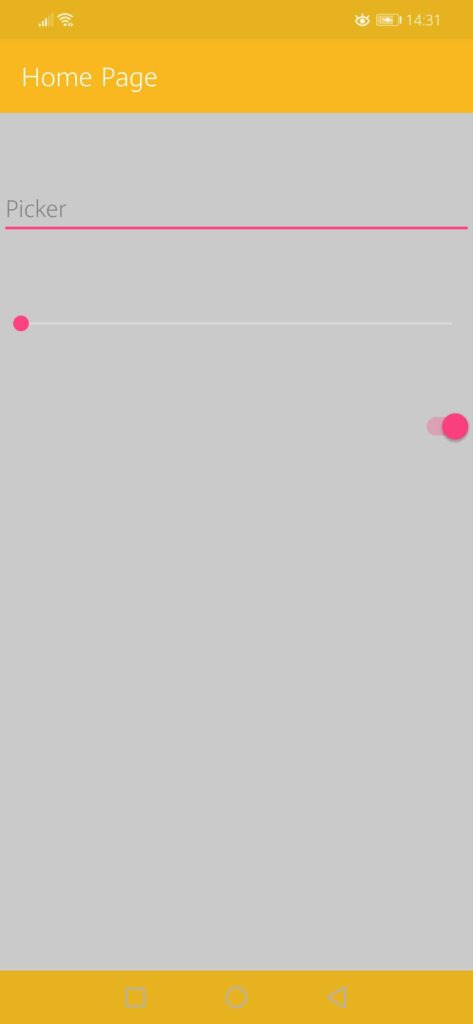
- statusBarColor – Durum çubuğunun rengi.
StatusBarColor’u değiştirmek için aşağıdaki kodu styles.xml’deki <style> etiketine ekleyin :
<item name="android:statusBarColor">#e6b31e</item>
- navigationBarColor – Gezinme çubuğunun rengi.
NavigationBarColor’u değiştirmek için aşağıdaki kodu styles.xml’deki <style> etiketine ekleyin :
<item name="android:navigationBarColor">#e6b31e</item>
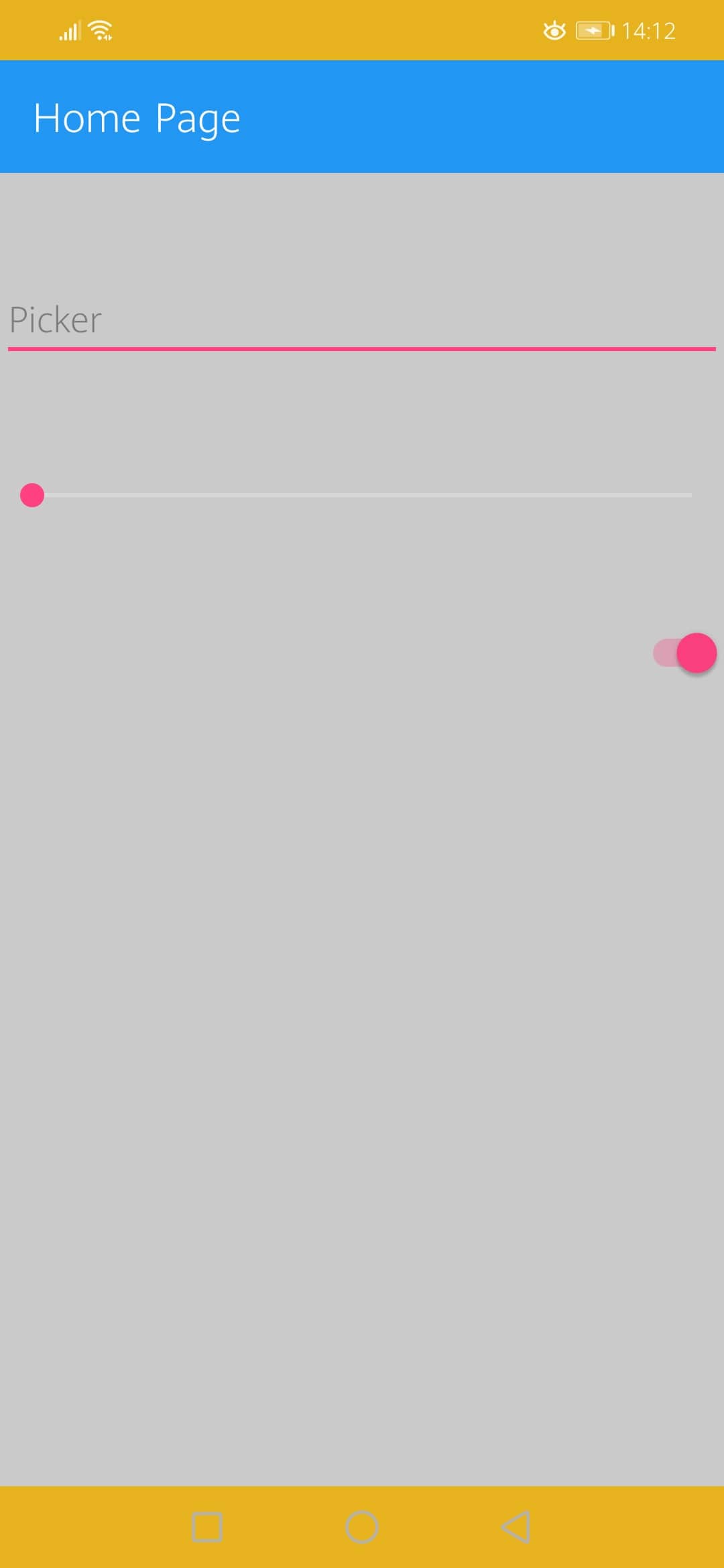
- textColorPrimary – Uygulama çubuğundaki UI metninin rengi.
TextColorPrimary’yi değiştirmek için aşağıdaki kodu styles.xml’deki <style> etiketine ekleyin:
<item name="android:textColorPrimary">#01d28e</item>
- colorPrimary – Uygulama çubuğunun rengi.
ColorPrimary’yi değiştirmek için, seçtiğiniz renk koduna önceden eklenmiş olan colorPrimary’nin renk kodunu ekleyin.
<item name="colorPrimary">#f7b71d</item>
- colorAccent – Onay kutuları, radyo düğmeleri ve düzenleme metin kutuları gibi kullanıcı arabirimi denetimlerinin rengi.
ColorAccent’i değiştirmek için, seçtiğiniz renk koduna zaten eklenmiş olan colorAccent’in renk kodunu ekleyin.
<item name="colorAccent">#ab72c0</item>
- colorPrimaryDark – Durum çubuğunun ve uygulama çubuklarının rengi; bu normalde colorPrimary’in koyu renkli bir sürümüdür.
- windowBackground – Ekran arka planının rengi.
- colorPrimary – Uygulama çubuğunun rengi.
Özel Malzeme Teması Örneği
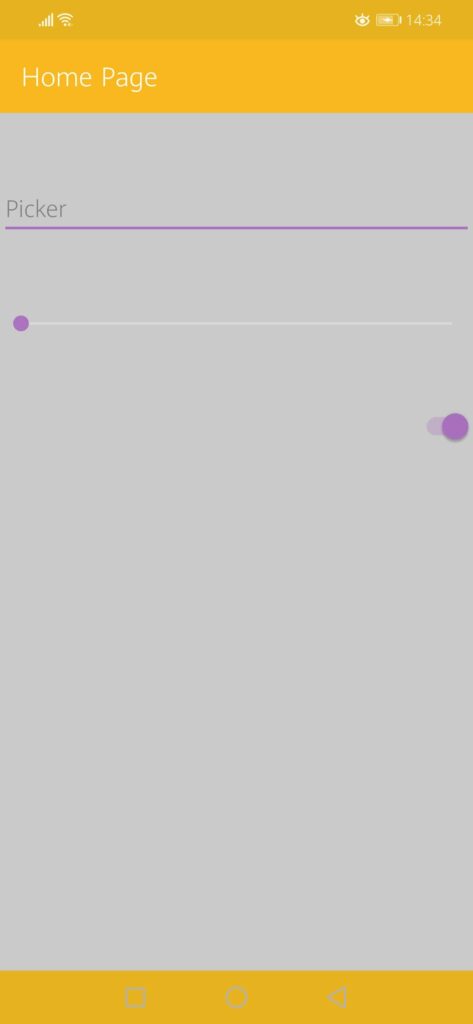
Yukarıda Xamarin.Forms’un varsayılan teması olan MainTheme’yi özelleştirdik. Şimdi de kendi özel temamızı oluşturalım ve uygulamayı bu tema ile çalıştıralım.
Diyelim ki geliştirmekte olduğum mobil uygulamada #eff1f7 #4a42bf #18143d kodlu renkleri kullanarak özel bir tema oluşturmak istiyorum. Bunu yapmak için aşağıdaki yolları izlemeliyim.
1 Öncelikle projede Android>Resources>colors.xml‘e gidin. colors.xml dosyasında özel temanız için kullanacağınız renkleri tanımlayın. Burada tanımladığınız renkleri daha sonra styles.xml dosyasında tema oluştururken kullanacaksınız.
<resources>
<color name="grey">#eff1f7</color>
<color name="purple">#4a42bf</color>
<color name="black">#18143d</color>
</resources>2 Daha sonra Android>Resources>styles.xml‘e gidin. styles.xml dosyasında Xamarin.Forms’un varsayılan teması ve varsa daha önceden oluşturduğunuz özel temalar yer alır.
Özel tema oluşturmak için <style> tagı ile bir tema oluşturun. Bu tema Xamarin’deki özel temaların birinden miras alacak. Sonrasında color.xml’de tanımladığınız renkleri statusBarColor, navigationBarColor gibi alanların rengini ayarlamak için <item> etiketini kullanın.
<style name="CustomTheme" parent="MainTheme.Base">
<item name="android:statusBarColor">@color/purple</item>
<item name="android:windowBackground">@color/grey</item>
<item name="android:navigationBarColor">@color/purple</item>
</style>3 Son olarak MainActivity içerisinde sınıf tanımından önce [Activity] özniteliğindeki Theme özelliğini oluşturduğunuz özel tema ile değiştirin.
[Activity(Label = "XamarinSpotify", Icon = "@mipmap/icon", Theme = "@style/CustomTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize )]Adımları tamamladıktan sonra uygulamayı çalıştırıp nasıl göründüğüne bakın.
Xamarin.Forms’un varsayılan MainTheme’si ile özel tema arasındaki görünüm farkı.